- Html Sequence Diagrams
- Html Sequence Diagram Templates
- Html Sequence Diagram Template
- Html Sequence Diagram Examples
- Sequence Diagram Html
- Html Css Sequence Diagram
Sequence Diagrams
A Sequence diagram is a structured representation of behavior as a series of sequential steps over time. You can use it to: Depict workflow, Message passing and how elements in. Notes in the diagram You can add notes to the diagram. Notes can be placed to the left or right of a participant, or placed over one or more participants. If a note contains more than one line, it will not be word-wrapped. Instead, it will be formatted exacty as written.
A sequence diagram is a form of interaction diagram which shows objects as lifelines running down the page, with their interactions over time represented as messages drawn as arrows from the source lifeline to the target lifeline. Sequence diagrams are good at showing which objects communicate with which other objects; and what messages trigger those communications. Sequence diagrams are not intended for showing complex procedural logic.
Html Sequence Diagrams
Lifelines
A lifeline represents an individual participant in a sequence diagram. A lifeline will usually have a rectangle containing its object name. If its name is 'self', that indicates that the lifeline represents the classifier which owns the sequence diagram.
Sometimes a sequence diagram will have a lifeline with an actor element symbol at its head. This will usually be the case if the sequence diagram is owned by a use case. Boundary, control and entity elements from robustness diagrams can also own lifelines.

Messages
Messages are displayed as arrows. Messages can be complete, lost or found; synchronous or asynchronous; call or signal. In the following diagram, the first message is a synchronous message (denoted by the solid arrowhead) complete with an implicit return message; the second message is asynchronous (denoted by line arrowhead), and the third is the asynchronous return message (denoted by the dashed line).
Execution Occurrence
A thin rectangle running down the lifeline denotes the execution occurrence, or activation of a focus of control. In the previous diagram, there are three execution occurrences. The first is the source object sending two messages and receiving two replies; the second is the target object receiving a synchronous message and returning a reply; and the third is the target object receiving an asynchronous message and returning a reply.
Html Sequence Diagram Templates
Self Message
A self message can represent a recursive call of an operation, or one method calling another method belonging to the same object. It is shown as creating a nested focus of control in the lifeline's execution occurrence.
Lost and Found Messages
Lost messages are those that are either sent but do not arrive at the intended recipient, or which go to a recipient not shown on the current diagram. Found messages are those that arrive from an unknown sender, or from a sender not shown on the current diagram. They are denoted going to or coming from an endpoint element.

Lifeline Start and End
Html Sequence Diagram Template
A lifeline may be created or destroyed during the timescale represented by a sequence diagram. In the latter case, the lifeline is terminated by a stop symbol, represented as a cross. In the former case, the symbol at the head of the lifeline is shown at a lower level down the page than the symbol of the object that caused the creation. The following diagram shows an object being created and destroyed.
Duration and Time Constraints
By default, a message is shown as a horizontal line. Since the lifeline represents the passage of time down the screen, when modelling a real-time system, or even a time-bound business process, it can be important to consider the length of time it takes to perform actions. By setting a duration constraint for a message, the message will be shown as a sloping line.
Combined Fragments

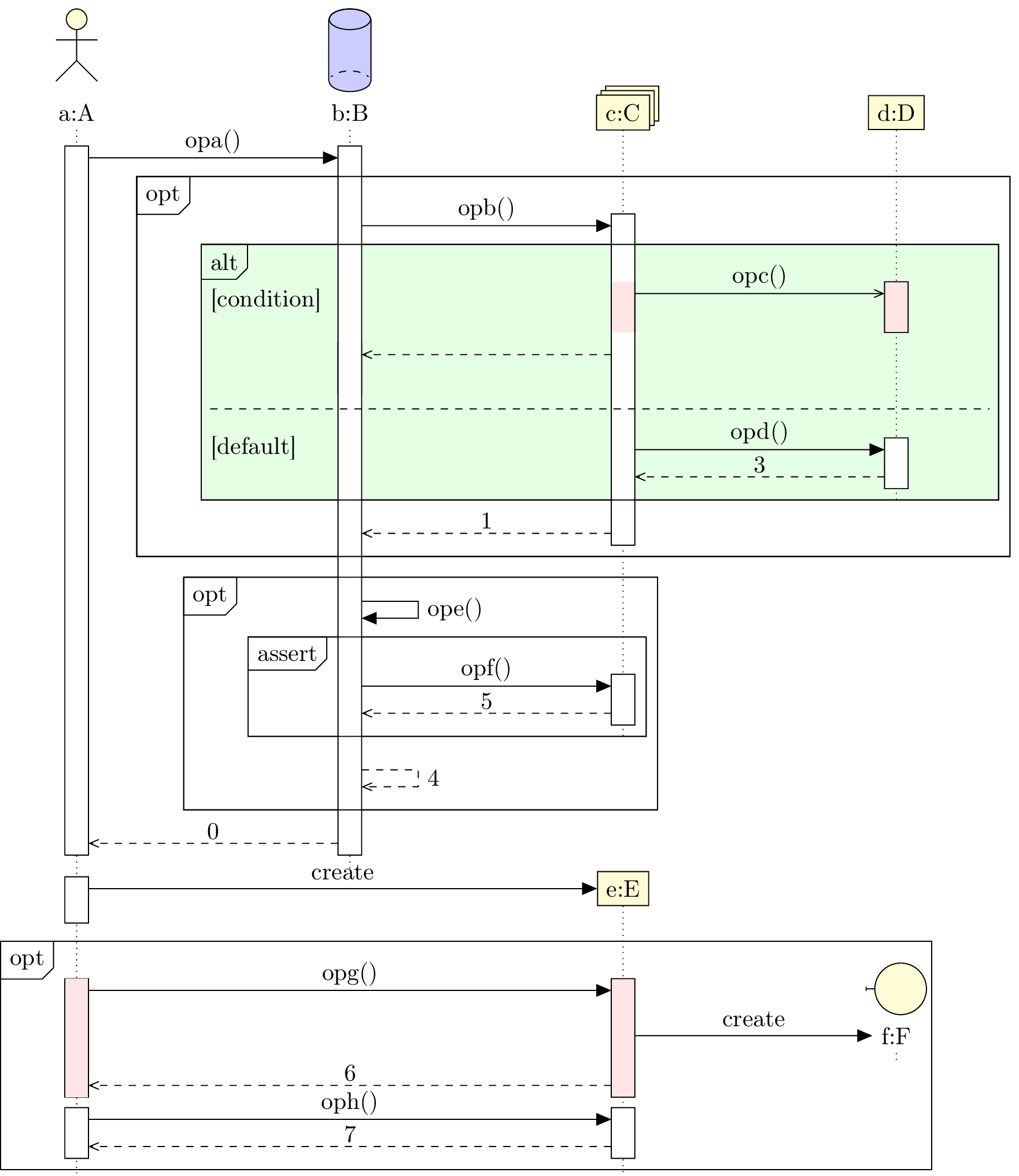
- Alternative fragment (denoted 'alt') models if…then…else constructs.
- Option fragment (denoted 'opt') models switch constructs.
- Break fragment models an alternative sequence of events that is processed instead of the whole of the rest of the diagram.
- Parallel fragment (denoted 'par') models concurrent processing.
- Weak sequencing fragment (denoted 'seq') encloses a number of sequences for which all the messages must be processed in a preceding segment before the following segment can start, but which does not impose any sequencing within a segment on messages that don't share a lifeline.
- Strict sequencing fragment (denoted 'strict') encloses a series of messages which must be processed in the given order.
- Negative fragment (denoted 'neg') encloses an invalid series of messages.
- Critical fragment encloses a critical section.
- Ignore fragment declares a message or message to be of no interest if it appears in the current context.
- Consider fragment is in effect the opposite of the ignore fragment: any message not included in the consider fragment should be ignored.
- Assertion fragment (denoted 'assert') designates that any sequence not shown as an operand of the assertion is invalid.
- Loop fragment encloses a series of messages which are repeated.

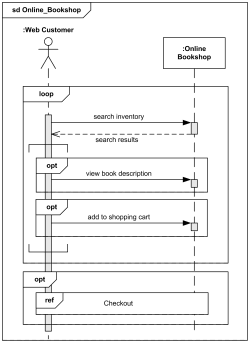
There is also an interaction occurrence, which is similar to a combined fragment. An interaction occurrence is a reference to another diagram which has the word 'ref' in the top left corner of the frame, and has the name of the referenced diagram shown in the middle of the frame.
Html Sequence Diagram Examples
Gate
A gate is a connection point for connecting a message inside a fragment with a message outside a fragment. EA shows a gate as a small square on a fragment frame. Diagram gates act as off-page connectors for sequence diagrams, representing the source of incoming messages or the target of outgoing messages. The following two diagrams show how they might be used in practice. Note that the gate on the top level diagram is the point at which the message arrowhead touches the reference fragment - there is no need to render it as a box shape.

Messages
Messages are displayed as arrows. Messages can be complete, lost or found; synchronous or asynchronous; call or signal. In the following diagram, the first message is a synchronous message (denoted by the solid arrowhead) complete with an implicit return message; the second message is asynchronous (denoted by line arrowhead), and the third is the asynchronous return message (denoted by the dashed line).
Execution Occurrence
A thin rectangle running down the lifeline denotes the execution occurrence, or activation of a focus of control. In the previous diagram, there are three execution occurrences. The first is the source object sending two messages and receiving two replies; the second is the target object receiving a synchronous message and returning a reply; and the third is the target object receiving an asynchronous message and returning a reply.
Html Sequence Diagram Templates
Self Message
A self message can represent a recursive call of an operation, or one method calling another method belonging to the same object. It is shown as creating a nested focus of control in the lifeline's execution occurrence.
Lost and Found Messages
Lost messages are those that are either sent but do not arrive at the intended recipient, or which go to a recipient not shown on the current diagram. Found messages are those that arrive from an unknown sender, or from a sender not shown on the current diagram. They are denoted going to or coming from an endpoint element.
Lifeline Start and End
Html Sequence Diagram Template
A lifeline may be created or destroyed during the timescale represented by a sequence diagram. In the latter case, the lifeline is terminated by a stop symbol, represented as a cross. In the former case, the symbol at the head of the lifeline is shown at a lower level down the page than the symbol of the object that caused the creation. The following diagram shows an object being created and destroyed.
Duration and Time Constraints
By default, a message is shown as a horizontal line. Since the lifeline represents the passage of time down the screen, when modelling a real-time system, or even a time-bound business process, it can be important to consider the length of time it takes to perform actions. By setting a duration constraint for a message, the message will be shown as a sloping line.
Combined Fragments
It was stated earlier that sequence diagrams are not intended for showing complex procedural logic. While this is the case, there are a number of mechanisms that do allow for adding a degree of procedural logic to diagrams and which come under the heading of combined fragments. A combined fragment is one or more processing sequence enclosed in a frame and executed under specific named circumstances. The fragments available are:- Alternative fragment (denoted 'alt') models if…then…else constructs.
- Option fragment (denoted 'opt') models switch constructs.
- Break fragment models an alternative sequence of events that is processed instead of the whole of the rest of the diagram.
- Parallel fragment (denoted 'par') models concurrent processing.
- Weak sequencing fragment (denoted 'seq') encloses a number of sequences for which all the messages must be processed in a preceding segment before the following segment can start, but which does not impose any sequencing within a segment on messages that don't share a lifeline.
- Strict sequencing fragment (denoted 'strict') encloses a series of messages which must be processed in the given order.
- Negative fragment (denoted 'neg') encloses an invalid series of messages.
- Critical fragment encloses a critical section.
- Ignore fragment declares a message or message to be of no interest if it appears in the current context.
- Consider fragment is in effect the opposite of the ignore fragment: any message not included in the consider fragment should be ignored.
- Assertion fragment (denoted 'assert') designates that any sequence not shown as an operand of the assertion is invalid.
- Loop fragment encloses a series of messages which are repeated.
There is also an interaction occurrence, which is similar to a combined fragment. An interaction occurrence is a reference to another diagram which has the word 'ref' in the top left corner of the frame, and has the name of the referenced diagram shown in the middle of the frame.
Html Sequence Diagram Examples
Gate
A gate is a connection point for connecting a message inside a fragment with a message outside a fragment. EA shows a gate as a small square on a fragment frame. Diagram gates act as off-page connectors for sequence diagrams, representing the source of incoming messages or the target of outgoing messages. The following two diagrams show how they might be used in practice. Note that the gate on the top level diagram is the point at which the message arrowhead touches the reference fragment - there is no need to render it as a box shape.
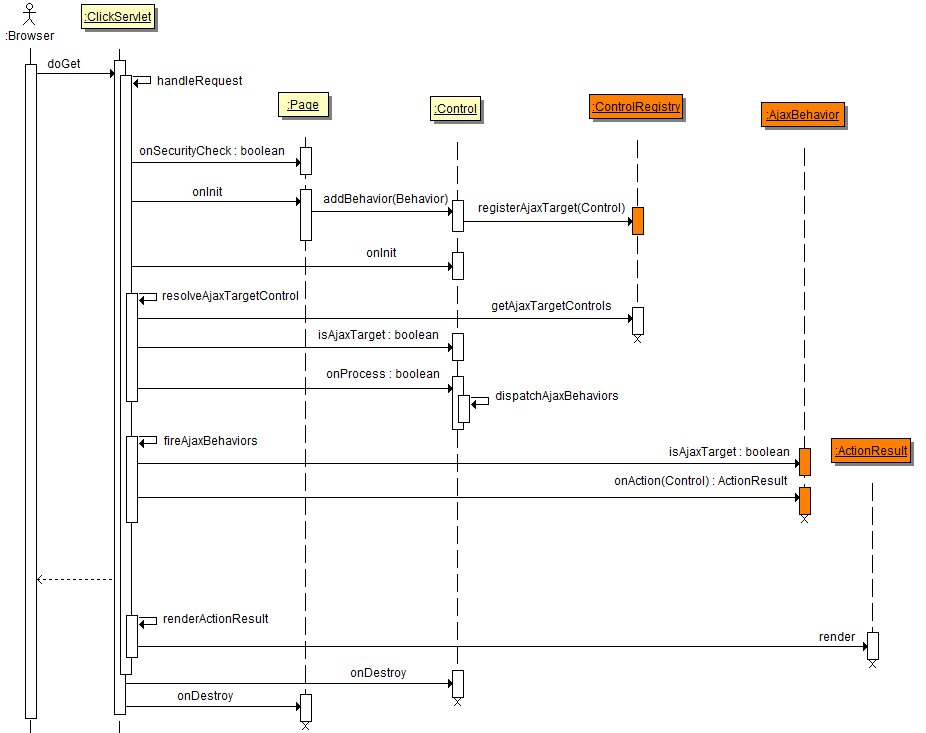
Part Decomposition
An object can have more than one lifeline coming from it. This allows for inter- and intra-object messages to be displayed on the same diagram.
State Invariant / Continuations
Sequence Diagram Html
A state invariant is a constraint placed on a lifeline that must be true at run-time. It is shown as a rectangle with semi-circular ends.
A continuation has the same notation as a state invariant, but is used in combined fragments and can stretch across more than one lifeline.
Considering the fact that there are many glaring mistakes that are present when it comes to sequence diagrams, we have decided to gauge and mention ten of the most common mistakes you are sure to make.
While 'alternative,' 'option,' and 'loop' are the combined fragments that people utilize the most, there are other combined fragments, such as break and parallel, which a large share of people will...
Html Css Sequence Diagram
While we discussed about how to reference another sequence diagram via sending across data through parameters and also return values.
While there is an assumption that Sequence Diagrams were made for developers, the truth is that a company's business staff could use such diagrams to communicate how exactly the business presently...