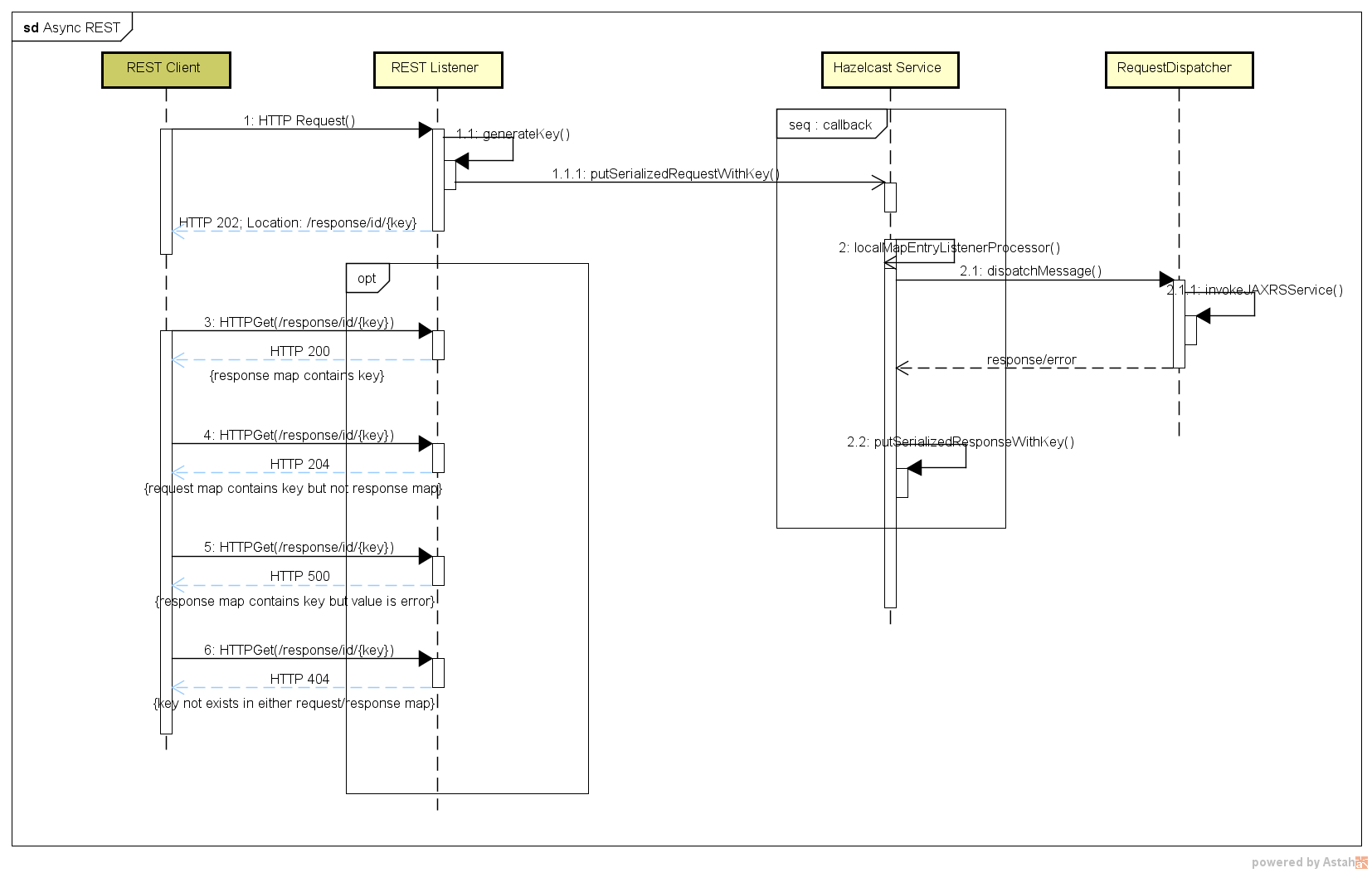
The sequence diagram shows a handful of alternate flows, few negative flows and a positive flow. The ValidatedAddress object is returned to the integrating module in canonical schema. SOAP and REST Requests. A sequence diagram shows the dynamics of a system. So, if you want to show the flow of calls that will occur when clients call your API, then that's your choice. A class diagram shows the structure of a. PDM Diagram Example API (REST) Documentation. It's impossible to perform integration with some services without an interface description provided. That's why application programming interface (API) is an essential part of the project documentation. Not many know that there is a published RFC-7807 that defines a global 'problem detail', or global errors that can be reused in many REST APIs.
Sequence diagram is a member of the UML diagram family, which is mainly used to show the interactions between object through time using a various lifelines. In this article, you will be shown how to create a sequence diagram from scratch using Open API.
The sequence diagram will be created by the plugin.
Create Blank Diagram
First create a blank diagram using DiagramManager.createDiagram().
Create Model
Once the diagram is created, create a model. Then, make the diagram a sub diagram of the model using IModel.addSubDiagram().
Create Classes
Before creating any lifeline, you will need to create the corresponding class for every lifeline from IModelElementFactory.
Sequence Diagram Rest Api Example
Create Lifelines

After all classes are created, you can now use IModelElementfactory to create some timelines. Do not forget to add the a class as a lifeline's base classifier using IInteractionLifeLine.setBaseClassifier().
Create Activation
Once the lifelines are created, you can create activation from IModelElementFactory. Remember to use IInteractionLifeLine.addActivation() to make the activation a child of a lifeline.
Create Operands
Akai fire fl studio controller. We can create some operands from IModelElementFactory. We will also have to create a constraint for each operands. Once the constraint is created, it will then be assigned to a operands using IInteractionOperand.setGuard().
Create Combined Fragments
We can now create some combined fragments once the operands are created. You will need to state the covering lifelines and the used operands with ICombinedFragment.addCoveredLifeLine() and ICombinedFragment.addOperand() respectively.
Create Messages and Found/Lost Messages
You can create a message from IModelElementFactory. If it is a found/lost message, you will need to create a lost/found message end shape using IInteractionDiagramUIModel.createDiagramElement().
This is how you create a message:
Rest Api Architecture Diagram
And for creating a found message:
Show Diagram
Finally, show up the diagram
Sample Plugin
The sample plugin demonstrate how to create sequence diagram using Open API. After you deploy the plugin into Visual Paradigm you can then click the plugin button in the application toolbar to trigger it.
Download Sample Plugin
You can click this link to download the sample plugin.
Related Know-how |
Related Link |
There is a lot of tutorials that show how to integrate Google Sign-In in your website, but only a handful show how to integrate it in a REST API.
Today I'll be showing how you can add Google Sign-In and still manage users in your back-end.
Overview
Here's a sequence diagram showing how it all works:
Here are the steps:
- The client sends a login request to Google, using the login window (pop-up).
- Google responds with an
id_tokenand some user information. - The client sends the
id_tokento the back-end server. - The back-end server validates the token and gets the user information from it.
- Create a user and link the external login to it.
- If a user already exists with the email address, link directly to him.
- If the external login is already linked to a user, skip this step.
- Send a response to the client.
- If the response is a success, send a JWT token generated from your back-end for the user to use in all his next requests.

You can also refer to the official guide from Google: Authenticate with a backend server.
Getting the id_token from our client
In order to make it possible for the client to use Google's login window, we'll have to use their SDK gapi.
If you're using a framework instead of plain javascript, there are libraries that make this process easier, for instance:
- React: react-google-login
- Angular: angularx-social-login
Next, we will send the id_token to our back-end server:
Integrating Google Sign-In in our server
Note: I explain this process using ASP.NET Core but it applies to whatever language/framework you're using.
Alarm clock without numbers. Firstly, we'll have an action (route) to receive the token:
Secondly, we'll validate the received token using Google's Auth API for .NET.To install it, you can use the Package Manager: Install-Package Google.Apis.Auth -Version 1.41.1
Note: If you require users to have confirmed emails, Google's paypload contains an EmailVerified property that you can check.
Sequence Diagram Rest Api Download
Thirdly, we'll get the user linked to this login attempt (or create it if needed):
Lastly, we'll generate a JWT token:

After all classes are created, you can now use IModelElementfactory to create some timelines. Do not forget to add the a class as a lifeline's base classifier using IInteractionLifeLine.setBaseClassifier().
Create Activation
Once the lifelines are created, you can create activation from IModelElementFactory. Remember to use IInteractionLifeLine.addActivation() to make the activation a child of a lifeline.
Create Operands
Akai fire fl studio controller. We can create some operands from IModelElementFactory. We will also have to create a constraint for each operands. Once the constraint is created, it will then be assigned to a operands using IInteractionOperand.setGuard().
Create Combined Fragments
We can now create some combined fragments once the operands are created. You will need to state the covering lifelines and the used operands with ICombinedFragment.addCoveredLifeLine() and ICombinedFragment.addOperand() respectively.
Create Messages and Found/Lost Messages
You can create a message from IModelElementFactory. If it is a found/lost message, you will need to create a lost/found message end shape using IInteractionDiagramUIModel.createDiagramElement().
This is how you create a message:
Rest Api Architecture Diagram
And for creating a found message:
Show Diagram
Finally, show up the diagram
Sample Plugin
The sample plugin demonstrate how to create sequence diagram using Open API. After you deploy the plugin into Visual Paradigm you can then click the plugin button in the application toolbar to trigger it.
Download Sample Plugin
You can click this link to download the sample plugin.
Related Know-how |
Related Link |
There is a lot of tutorials that show how to integrate Google Sign-In in your website, but only a handful show how to integrate it in a REST API.
Today I'll be showing how you can add Google Sign-In and still manage users in your back-end.
Overview
Here's a sequence diagram showing how it all works:
Here are the steps:
- The client sends a login request to Google, using the login window (pop-up).
- Google responds with an
id_tokenand some user information. - The client sends the
id_tokento the back-end server. - The back-end server validates the token and gets the user information from it.
- Create a user and link the external login to it.
- If a user already exists with the email address, link directly to him.
- If the external login is already linked to a user, skip this step.
- Send a response to the client.
- If the response is a success, send a JWT token generated from your back-end for the user to use in all his next requests.
You can also refer to the official guide from Google: Authenticate with a backend server.
Getting the id_token from our client
In order to make it possible for the client to use Google's login window, we'll have to use their SDK gapi.
If you're using a framework instead of plain javascript, there are libraries that make this process easier, for instance:
- React: react-google-login
- Angular: angularx-social-login
Next, we will send the id_token to our back-end server:
Integrating Google Sign-In in our server
Note: I explain this process using ASP.NET Core but it applies to whatever language/framework you're using.
Alarm clock without numbers. Firstly, we'll have an action (route) to receive the token:
Secondly, we'll validate the received token using Google's Auth API for .NET.To install it, you can use the Package Manager: Install-Package Google.Apis.Auth -Version 1.41.1
Note: If you require users to have confirmed emails, Google's paypload contains an EmailVerified property that you can check.
Sequence Diagram Rest Api Download
Thirdly, we'll get the user linked to this login attempt (or create it if needed):
Lastly, we'll generate a JWT token:
Ddj 1000 djay pro. Putting everything together gives us:
I highly recommend putting this in a service or a handler.
Conclusion
Sequence Diagram Rest Api Tutorial
In conclusion, integrating Google (or any other provider in that matter) into your sign in/up flow is easier than you think. We saw how to show the user Google's login window, and, after validating the token in our back-end, link a user entry from our database to that login for future use.
I hope you enjoyed this post!